搜索到
6
篇与
的结果
-
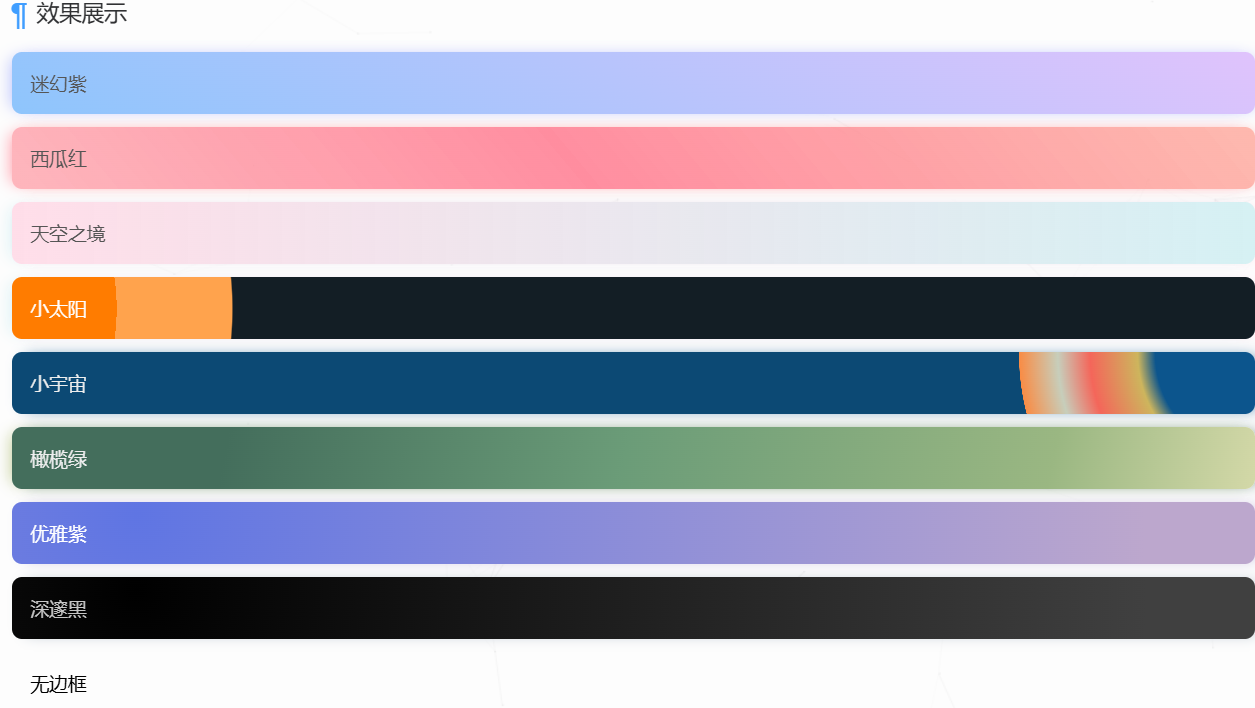
 彩色边框包裹文字代码 效果展示迷幻紫西瓜红天空之境小太阳小宇宙橄榄绿优雅紫深邃黑无边框{lamp/}<div id="baozhu_mhz">迷幻紫</div> <div id="baozhu_xgh">西瓜红</div> <div id="baozhu_tkzj">天空之境</div> <div id="baozhu_xty">小太阳</div> <div id="baozhu_xyz">小宇宙</div> <div id="baozhu_gll">橄榄绿</div> <div id="baozhu_yyz">优雅紫</div> <div id="baozhu_szh">深邃黑</div> <div id="baozhu_wbk">无边框</div>{lamp/}CSS代码 隐藏内容,请前往内页查看详情{lamp/}博客后台引入 <link rel="stylesheet" href="你的css路径">
彩色边框包裹文字代码 效果展示迷幻紫西瓜红天空之境小太阳小宇宙橄榄绿优雅紫深邃黑无边框{lamp/}<div id="baozhu_mhz">迷幻紫</div> <div id="baozhu_xgh">西瓜红</div> <div id="baozhu_tkzj">天空之境</div> <div id="baozhu_xty">小太阳</div> <div id="baozhu_xyz">小宇宙</div> <div id="baozhu_gll">橄榄绿</div> <div id="baozhu_yyz">优雅紫</div> <div id="baozhu_szh">深邃黑</div> <div id="baozhu_wbk">无边框</div>{lamp/}CSS代码 隐藏内容,请前往内页查看详情{lamp/}博客后台引入 <link rel="stylesheet" href="你的css路径"> -
[建站教程] 梨花带雨播放器搭建教程文字版 视频教程{bilibili bvid="BV1RX4y1h7MK" page=""/}环境要求:国内外服务器都可以用 虚拟主机无法运行 需求环境 php7.3+mysql5.6/5.7 推荐5.7, 设置 public 为运行目录, thinkphp 伪静态安装:1.导入根目录yinyue.sql到数据库 2.配置config/database.php 数据库信息 3.配置extend/PHPMailer/SendEmail.php 注册发信信息 4.默认管理员账户 admin 密码 123456 5.php中删除函数popen和proc_open (如果用户很多则不建议删除禁用,统计功能是个很鸡肋的功能,且会大量占用服务器资源)修改接口找到 app/controller/Commone.php 文件,修改以下内容'music' => 'https://yy.xmlog.cn/api.php','getksc' => 'https://yy.xmlog.cn/getksc.php'QQ邮箱发信用QQ发不了信的去 extend/PHPMailer/SendEmail.php 这里,在$mail -> SMTPAuth = true;//开启SMTP授权下面添加两行代码,就搞定了。 $mail -> SMTPSecure = "ssl"; //ssl加密 $mail -> Port = 465; //使用465端口易支付设置接入其他易支付地址 /view/admin/webset.html ,第66行开始,复制一个,改成你的接口,改成你的名字,就好了常见问题1.如果出现 页面错误!请稍后再试~ ThinkPHP V6.0.3 { 十年磨一剑-为API开发设计的高性能框架 } - 官方手册 说明你没有正确的连接上数据库2.如果出现音乐不停地加载失败,你可以访问 https://yy.xmlog.cn 看看状态码是否为200 3.如果状态码正常,那么就是你添加的音乐是版权音乐,或者授权域名写错了 ,经常有人非要在授权域名后面加个/4.如果后台测试可以播放,但是插入其他网站播放不了,那么请把你的音乐网站开启sslQQ登陆接口开放了添加qq接口文件,以下是修改方式public/qqlogin/comm/database.php 修改qq互联配置和数据库配置app/controller/admin.php 第60行和第86行 把我的网址改成你自己的登陆管理页面 你的网址 /qqlogin/qq/manage.php 密码111333 把回调地址改成你自己的,或者在数据库直接改也行 这个密码111333 可以在 public/qqlogin/comm/database.php 里修改about狐蒂云官网:https://mf.hbhdy.com/aff/INHRBAWD梨花带雨下载:https://zp.xybhdy.com/doc/VajO.php文字版教程:yuqwq.top/archives/292/狐蒂云Q群:500001551
-
 Typecho博客自定义右键 {mtitle title="第一步 - 复制下列代码"/}<!-- 自定义右键 --> <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(9,145,113,0.88);border-radius: 5px} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="https://8.130.72.205"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li> <li><a href="https://8.130.72.205"><i class="fa fa-user fa-fw"></i><span>和我当邻居</span></a></li> <li><a href="https://8.130.72.205"><i class="fa fa-pencil fa-fw"></i><span>给我留言吧</span></a></li> </ul> </div> <script type="text/javascript" src="https://cdn.staticfile.org/layer/3.1.1/layer.js"></script> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("请选择需要百度的内容!") : window.open("https://www.baidu.com/s?wd=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script> {mtitle title="第二步 - 在网站后台插入代码"/}在自定义 head /head 里插入css文件
Typecho博客自定义右键 {mtitle title="第一步 - 复制下列代码"/}<!-- 自定义右键 --> <style type="text/css"> a {text-decoration: none;} div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba (0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;} div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block} div.usercm ul li{margin:0px;padding:0px;line-height:35px;} div.usercm ul li a{color:#666;padding:0 15px;display:block} div.usercm ul li a:hover{color:#fff;background:rgba(9,145,113,0.88);border-radius: 5px} div.usercm ul li a i{margin-right:10px} a.disabled{color:#c8c8c8!important;cursor:not-allowed} a.disabled:hover{background-color:rgba(255,11,11,0)!important} div.usercm{background:#fff !important;} </style> <div class="usercm" style="left: 199px; top: 5px; display: none;"> <ul> <li><a href="https://8.130.72.205"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li> <li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li> <li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度</span></a></li> <li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li> <li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li> <li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li> <li><a href="https://8.130.72.205"><i class="fa fa-user fa-fw"></i><span>和我当邻居</span></a></li> <li><a href="https://8.130.72.205"><i class="fa fa-pencil fa-fw"></i><span>给我留言吧</span></a></li> </ul> </div> <script type="text/javascript" src="https://cdn.staticfile.org/layer/3.1.1/layer.js"></script> <script type="text/javascript"> (function(a) { a.extend({ mouseMoveShow: function(b) { var d = 0, c = 0, h = 0, k = 0, e = 0, f = 0; a(window).mousemove(function(g) { d = a(window).width(); c = a(window).height(); h = g.clientX; k = g.clientY; e = g.pageX; f = g.pageY; h + a(b).width() >= d && (e = e - a(b).width() - 5); k + a(b).height() >= c && (f = f - a(b).height() - 5); a("html").on({ contextmenu: function(c) { 3 == c.which && a(b).css({ left: e, top: f }).show() }, click: function() { a(b).hide() } }) }) }, disabledContextMenu: function() { window.oncontextmenu = function() { return !1 } } }) })(jQuery); function getSelect() { "" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy") } function baiduSearch() { var a = window.getSelection ? window.getSelection() : document.selection.createRange().text; "" == a ? layer.msg("请选择需要百度的内容!") : window.open("https://www.baidu.com/s?wd=" + a) } $(function() { for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) { d = !1; break } d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu()) }); </script> {mtitle title="第二步 - 在网站后台插入代码"/}在自定义 head /head 里插入css文件 -
 Typecho博客开启评论IP归属地 {mtitle title="第一步 - 导入文件"/}下载隐藏内容,请前往内页查看详情导入下载压缩包后进入主题 core 文件夹,将下载的压缩包解压到core文件夹中{mtitle title="第二步 - 修改主题文件"/}修改文件在主题core文件夹里有一个 function.php 文件,在此文件的 第2行 插入如下代码require 'ipdata.class.php';然后在 第26行 插入/** 获取评论者归属地信息 */ function convertip($ip){ echo convertips($ip); }3.在Joe主题 public 文件夹里面有一个 comment.php 文件,在此文件的 116行 插入如下代码<?php echo convertip($comments->ip); ?>
Typecho博客开启评论IP归属地 {mtitle title="第一步 - 导入文件"/}下载隐藏内容,请前往内页查看详情导入下载压缩包后进入主题 core 文件夹,将下载的压缩包解压到core文件夹中{mtitle title="第二步 - 修改主题文件"/}修改文件在主题core文件夹里有一个 function.php 文件,在此文件的 第2行 插入如下代码require 'ipdata.class.php';然后在 第26行 插入/** 获取评论者归属地信息 */ function convertip($ip){ echo convertips($ip); }3.在Joe主题 public 文件夹里面有一个 comment.php 文件,在此文件的 116行 插入如下代码<?php echo convertip($comments->ip); ?> -

-
 新年倒计时源码 本源码基于原版新年倒计时修改而来烟花模拟器https://github.com/NianBroken/Firework_Simulator预览: 原版 新年倒计时demo:https://tc.yuqwq.xyz/demo/old1 {dotted startColor="#ff6c6c" endColor="#1989fa"/}修改版 新年倒计时demo: https://tc.yuqwq.xyz/demo/new1 {dotted startColor="#ff6c6c" endColor="#1989fa"/}修改以下内容:更换了背景音乐链接,改为自建网盘+微软云盘修改了倒计时,由每年1月1日改为每年春节修改文字删除原版右下角唯品会广告删除原版代码的bug删除1月1日的祝福语删除原版百度统计代码{dotted startColor="#ff6c6c" endColor="#1989fa"/}下载地址隐藏内容,请前往内页查看详情隐藏内容,请前往内页查看详情
新年倒计时源码 本源码基于原版新年倒计时修改而来烟花模拟器https://github.com/NianBroken/Firework_Simulator预览: 原版 新年倒计时demo:https://tc.yuqwq.xyz/demo/old1 {dotted startColor="#ff6c6c" endColor="#1989fa"/}修改版 新年倒计时demo: https://tc.yuqwq.xyz/demo/new1 {dotted startColor="#ff6c6c" endColor="#1989fa"/}修改以下内容:更换了背景音乐链接,改为自建网盘+微软云盘修改了倒计时,由每年1月1日改为每年春节修改文字删除原版右下角唯品会广告删除原版代码的bug删除1月1日的祝福语删除原版百度统计代码{dotted startColor="#ff6c6c" endColor="#1989fa"/}下载地址隐藏内容,请前往内页查看详情隐藏内容,请前往内页查看详情